Visual Studio Code¶
A Visual Studio Code (vscode) egy ingyenes forráskód szerkesztő a Microsofttól, amivel könnyedén lehet többek közt modern weboldalakat készíteni. Támogatott platformok: Windows, Mac, Linux.
Főbb tulajdonságok:
- Kevés helyet foglal
- Kevesebb erőforrást használ, mint egy IDE
- IntelliSense támogatás
- Git támogatás
- Kiegészítők telepítése
- Integrált terminál ablak
- Nagyon jól személyre szabható
- Beállítások, kiegészítők szinkronizálása
Letöltés¶
Telepíthetjük a hivatalos weboldalon elérhető telepítők egyikével: https://code.visualstudio.com/download
Vagy pl. Windows-on PowerShellben az alábbi parancs kiadásával:
Elindítás¶
Elindítani vagy az alkalmazás ikonra kattintva tudjuk, vagy a parancssorból az alábbi parancsok egyikével:
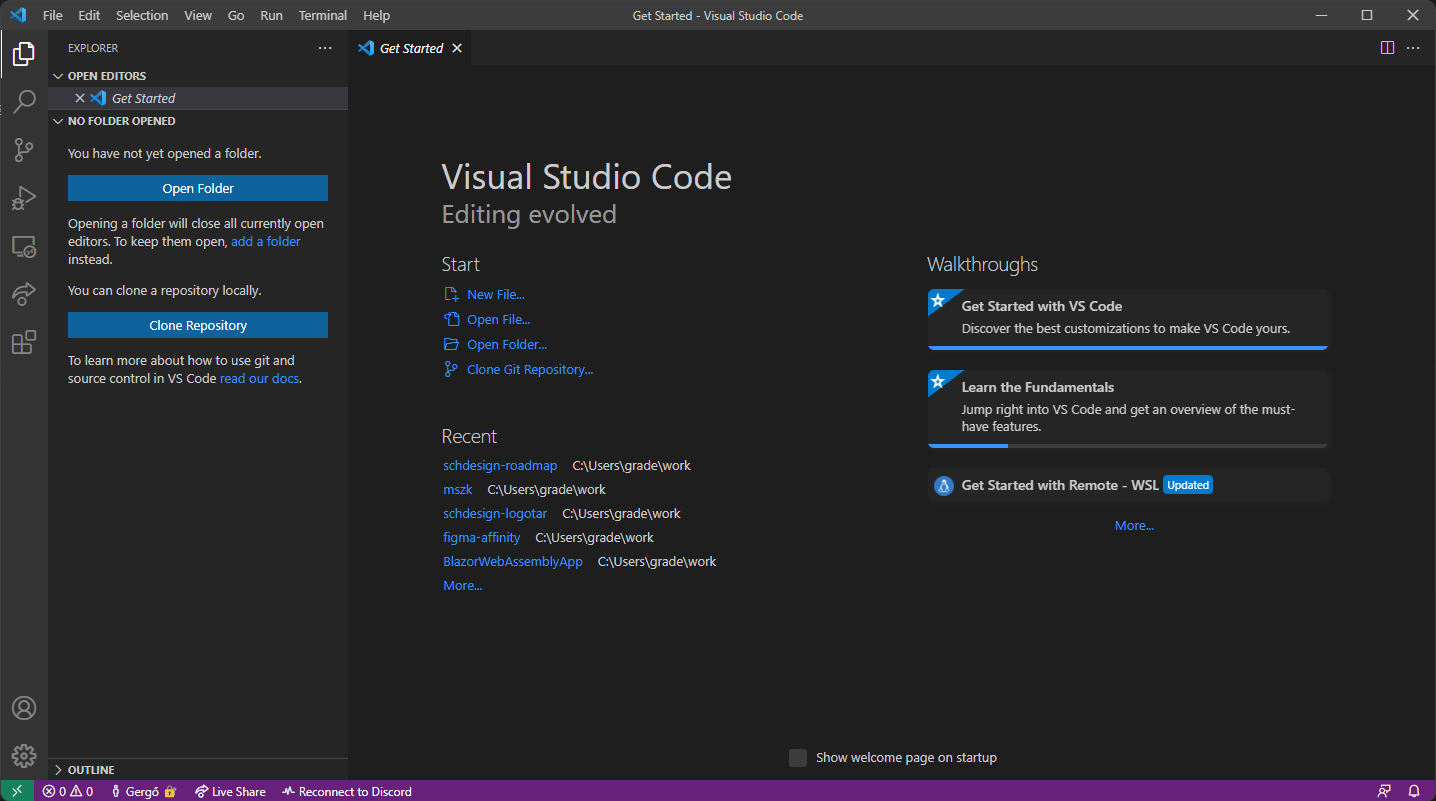
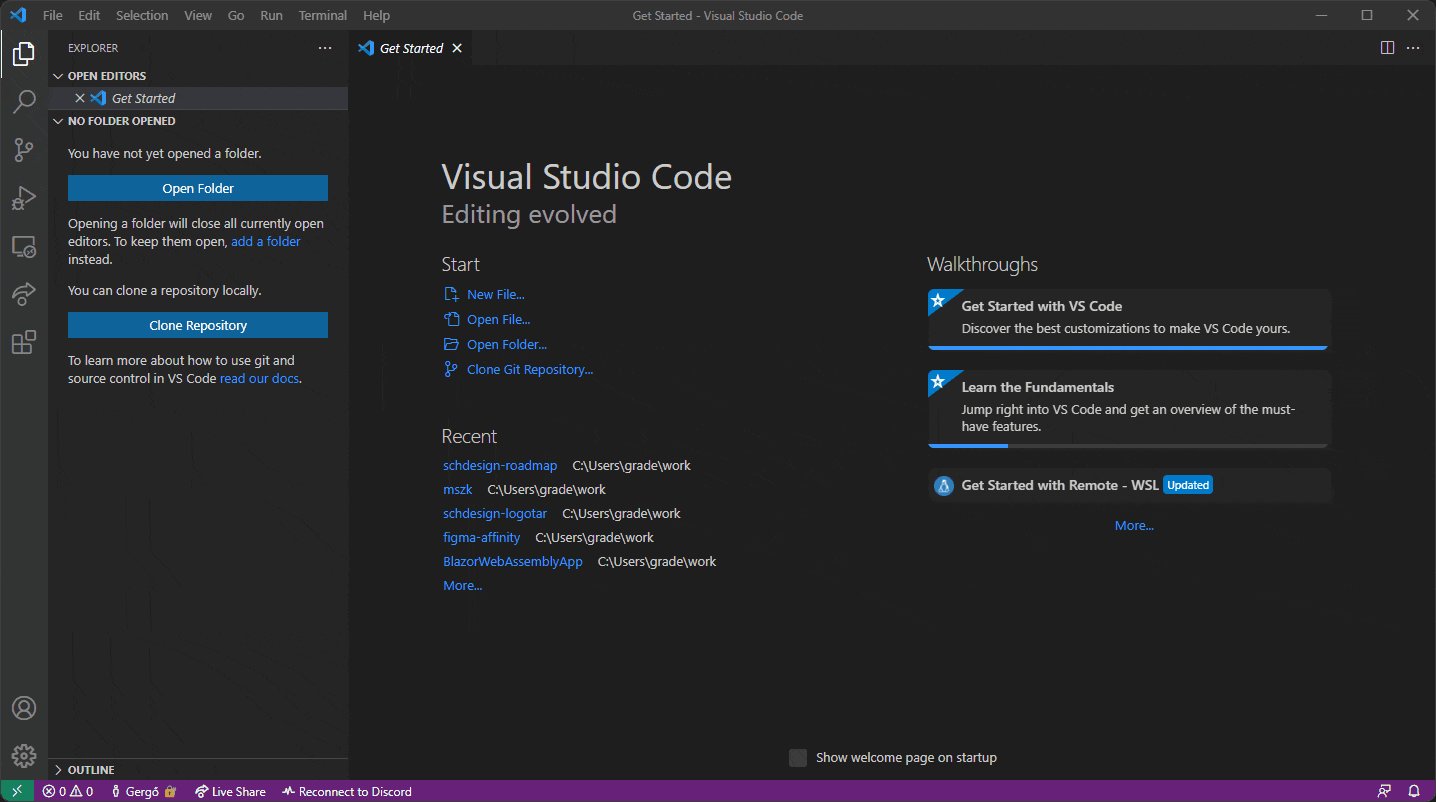
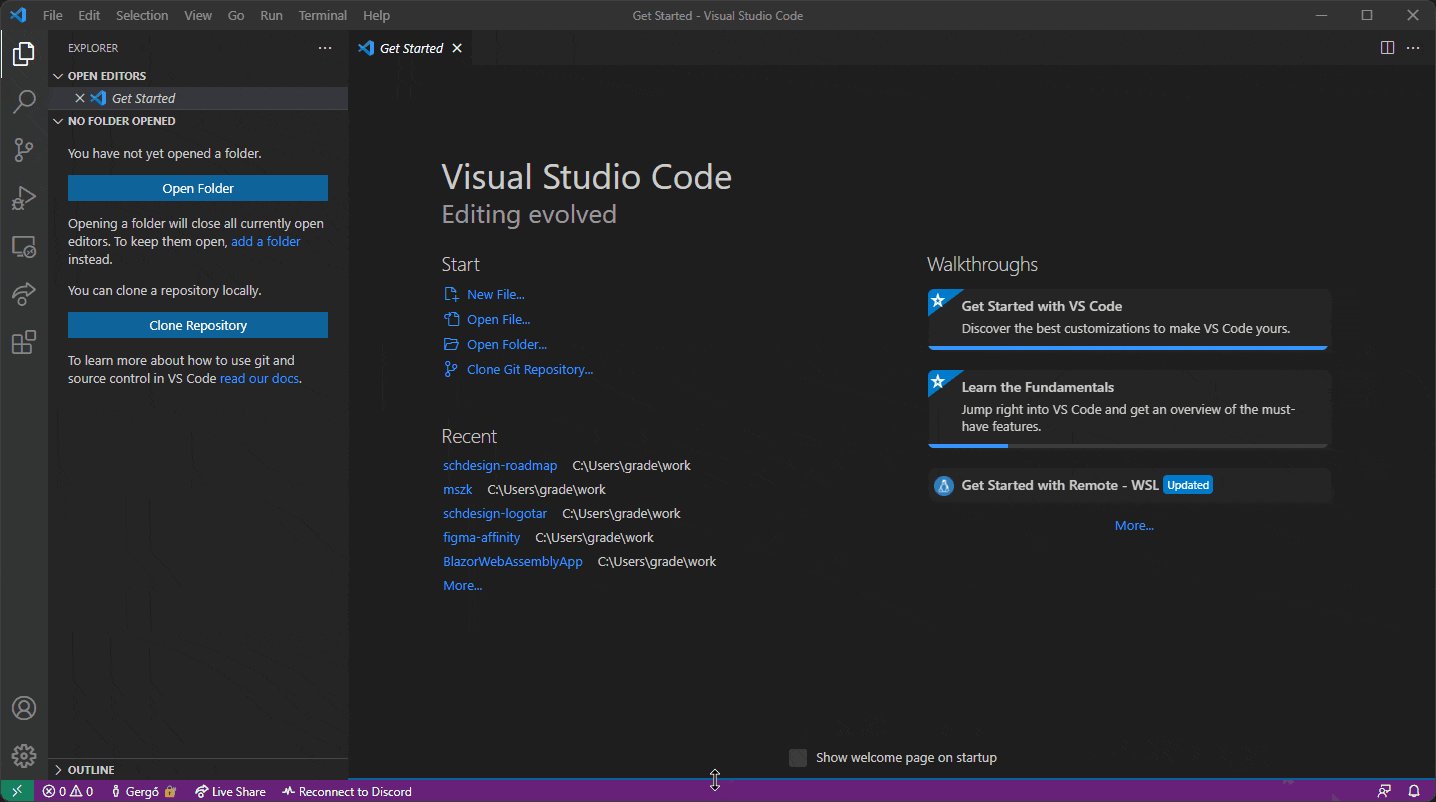
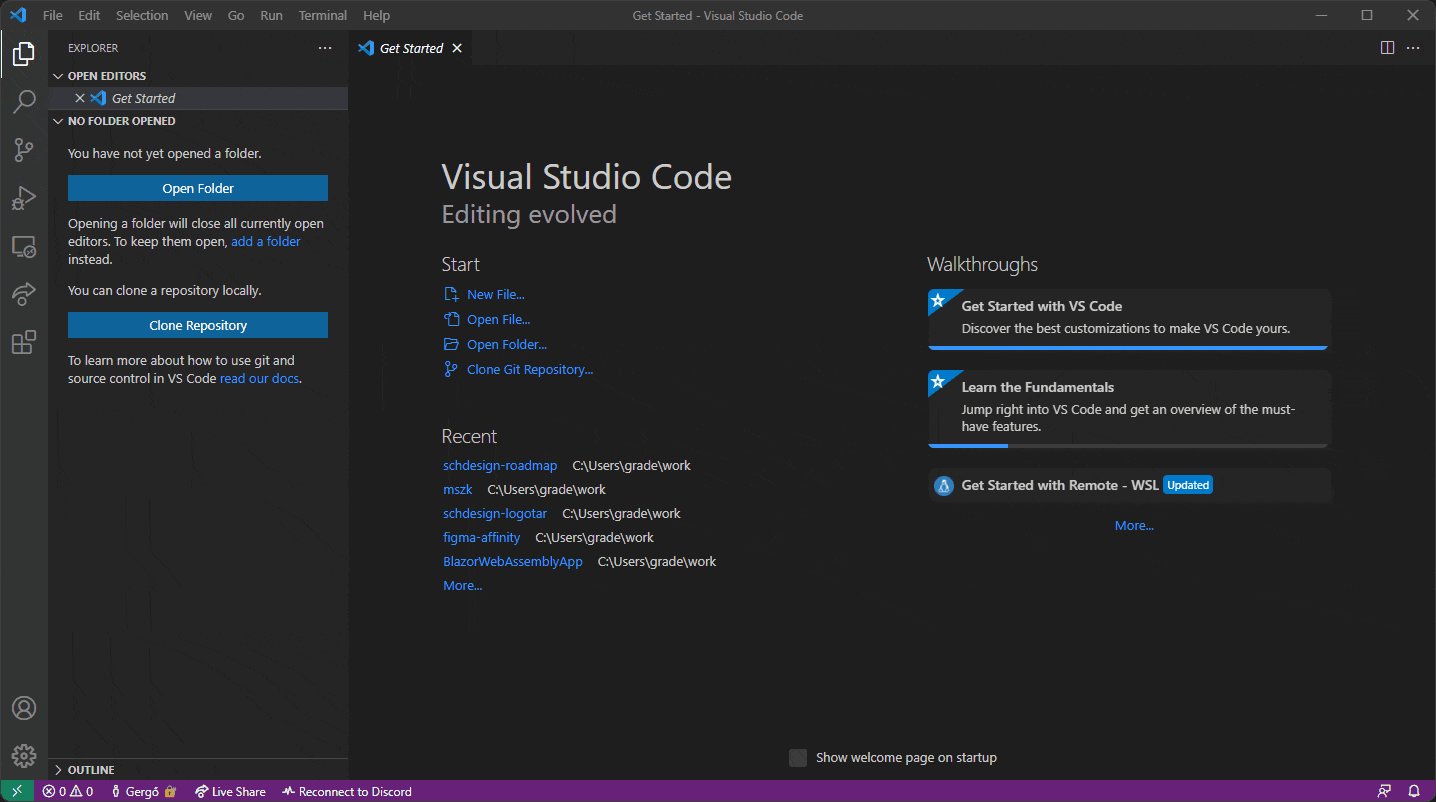
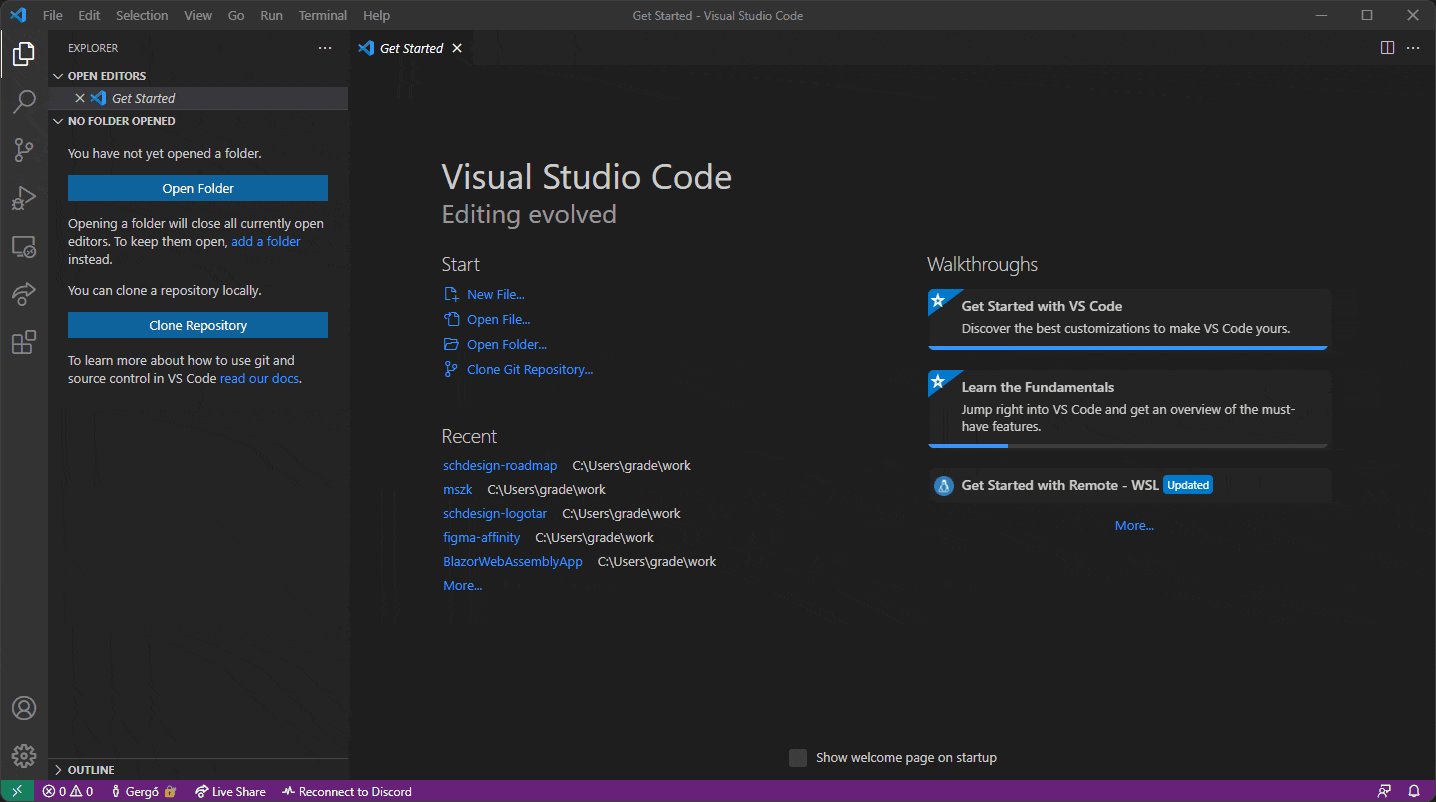
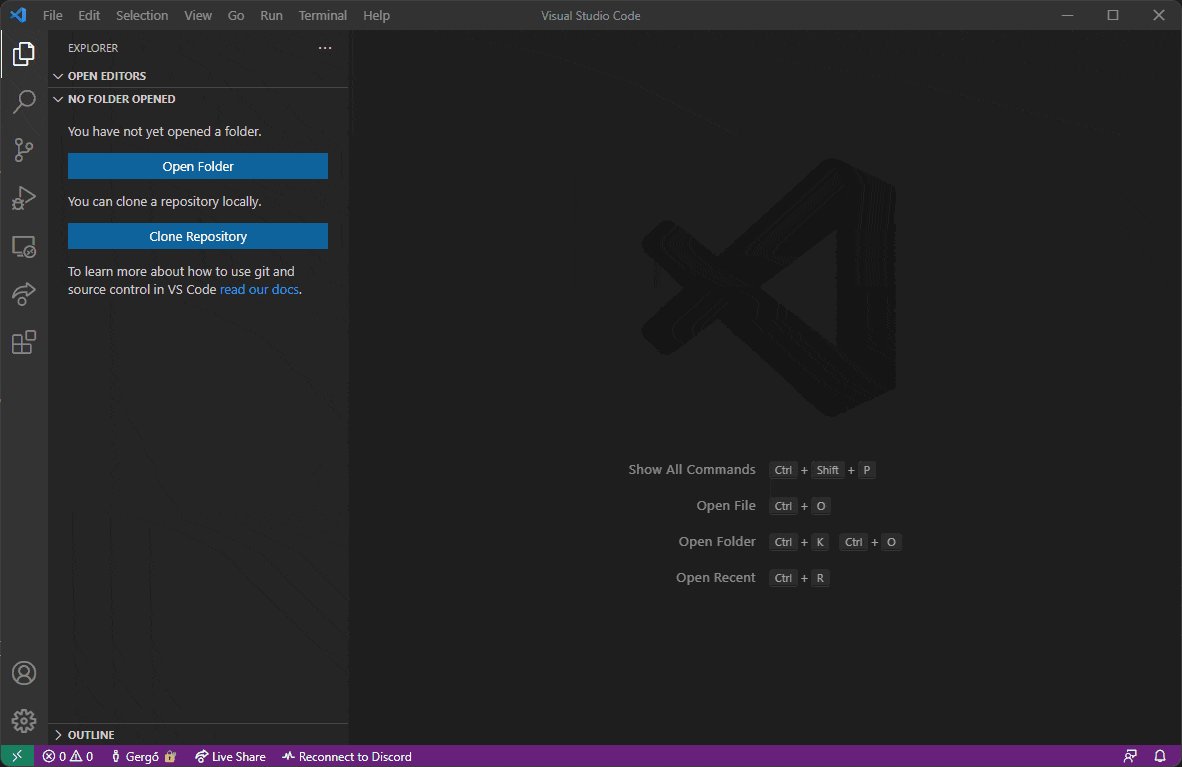
Kezelőfelület áttekintése¶
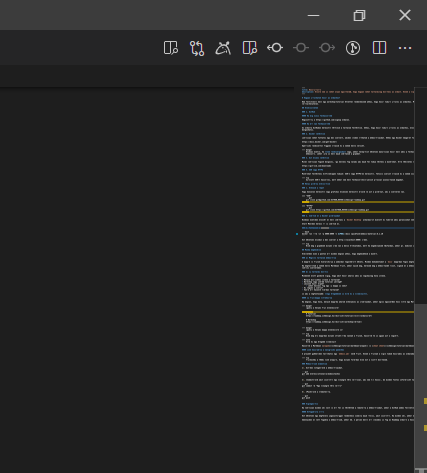
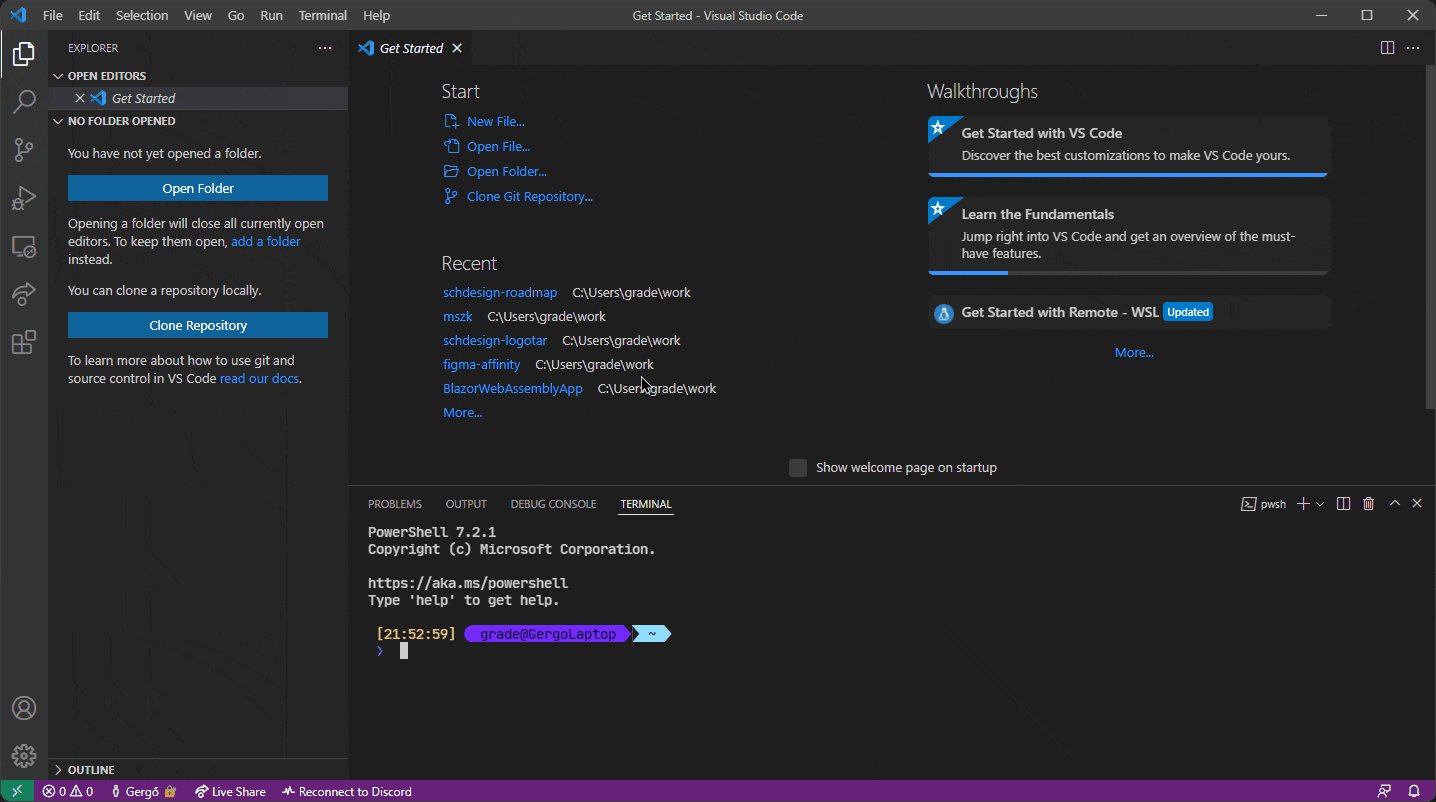
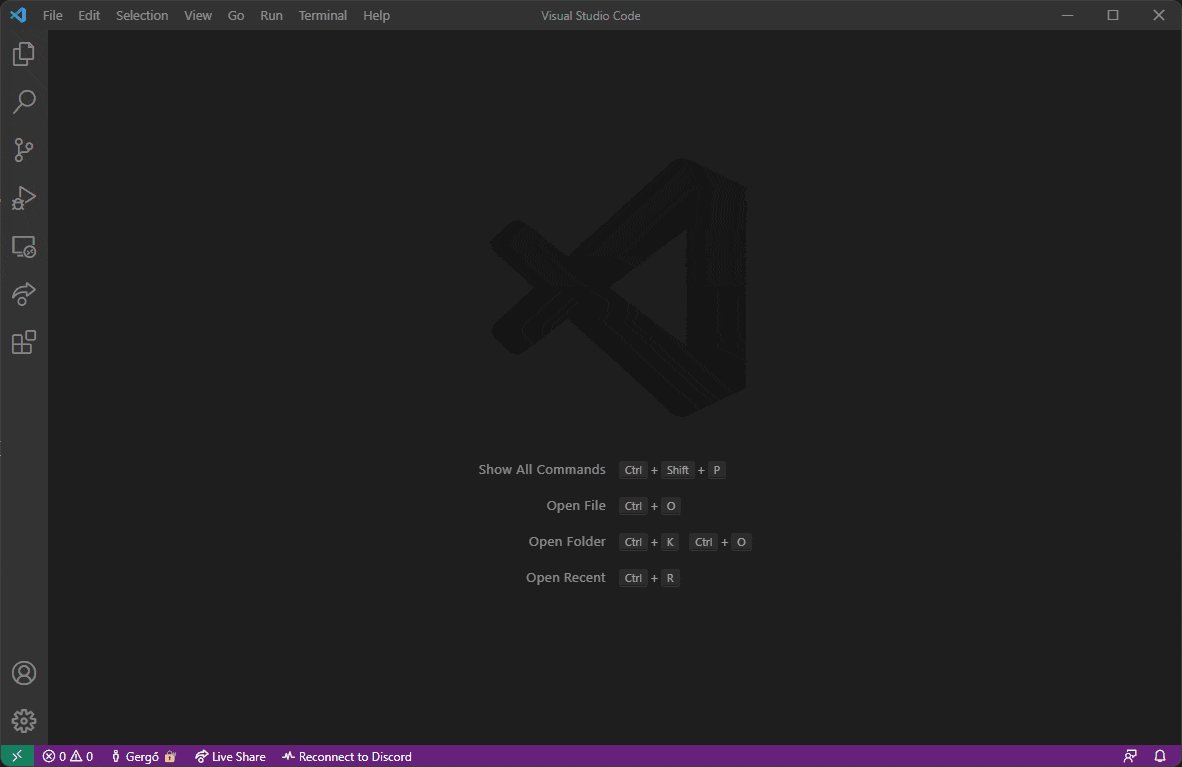
Először megnyitva valami ehhez hasonló kép fog fogadni bennünket:

Toolbar¶
Bal fent található meg. Többek közt innen is tudunk műveleteket végezni.

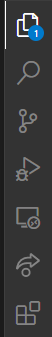
Activity Bar¶
Bal legszélen található gombok összessége. Nézetek közt tudunk váltani. Legfelül az Explorer ablakot tudjuk megnyitni, amiben láthatjuk az éppen megnyitott mappa tartalmát.

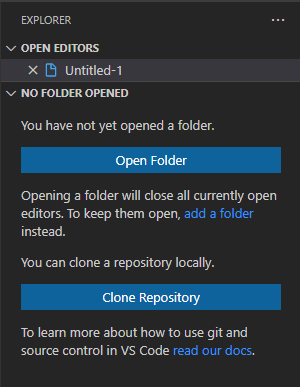
Side Bar¶
Az Activity Barban kijelölt elemnek az ablaka itt nyílik meg.

Status Bar¶
Az ablaknak az alsó sávjában található meg. Láthatjuk sor hanyadik karakterénél járunk, az indentálás stílusát, a fájlnak a kódolását stb.

Minimap¶
Megnyitott fájl esetén jobb fent tudjuk megtekinteni. Linter használata esetén kiemeli a "rossz" sorokat.

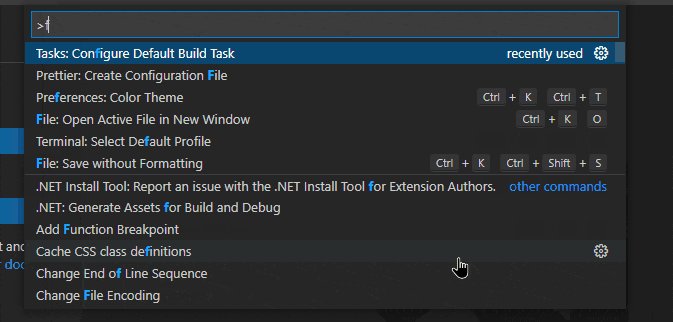
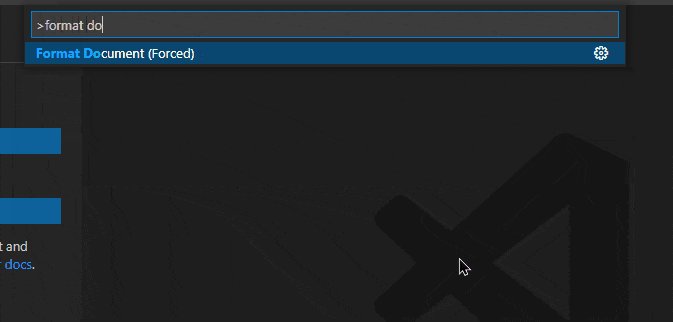
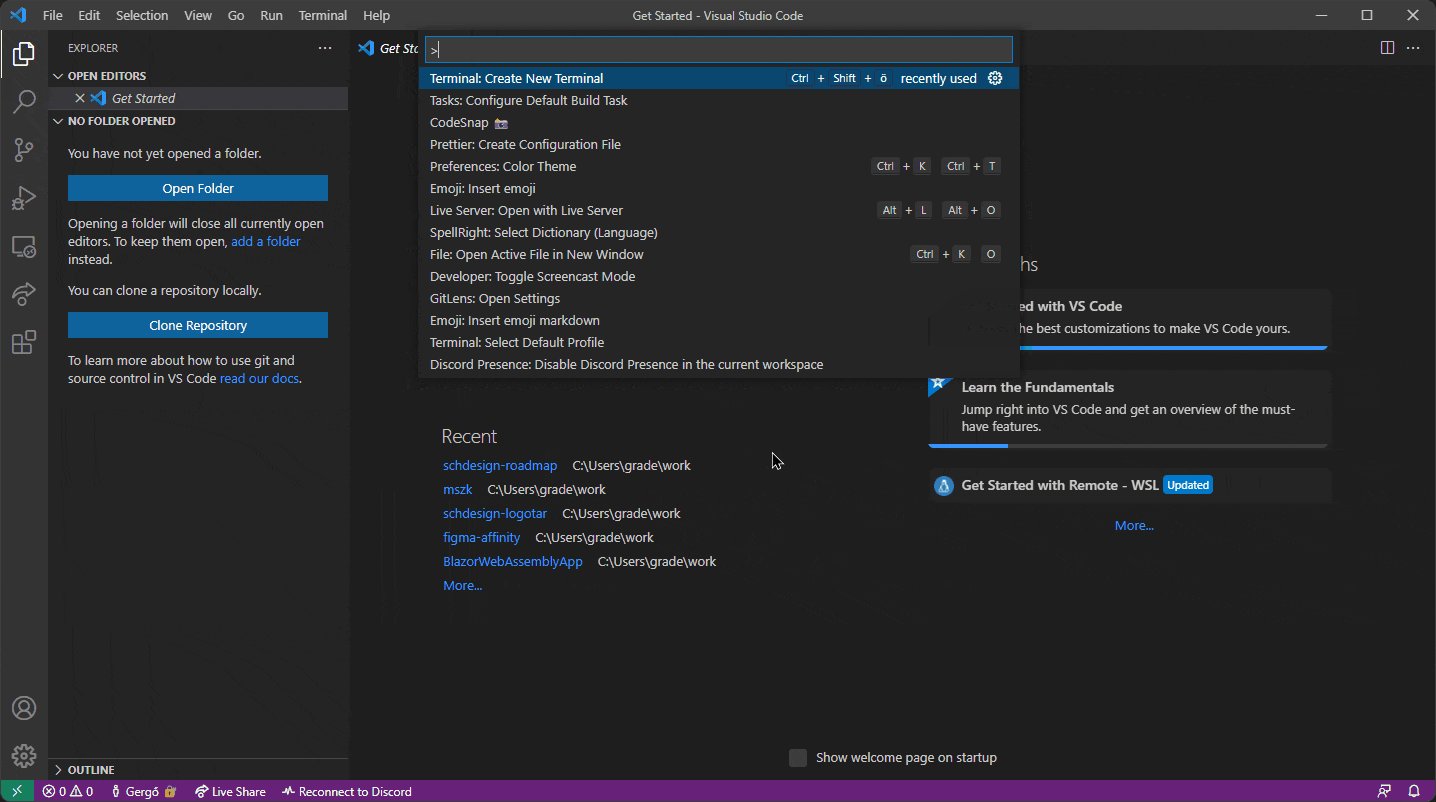
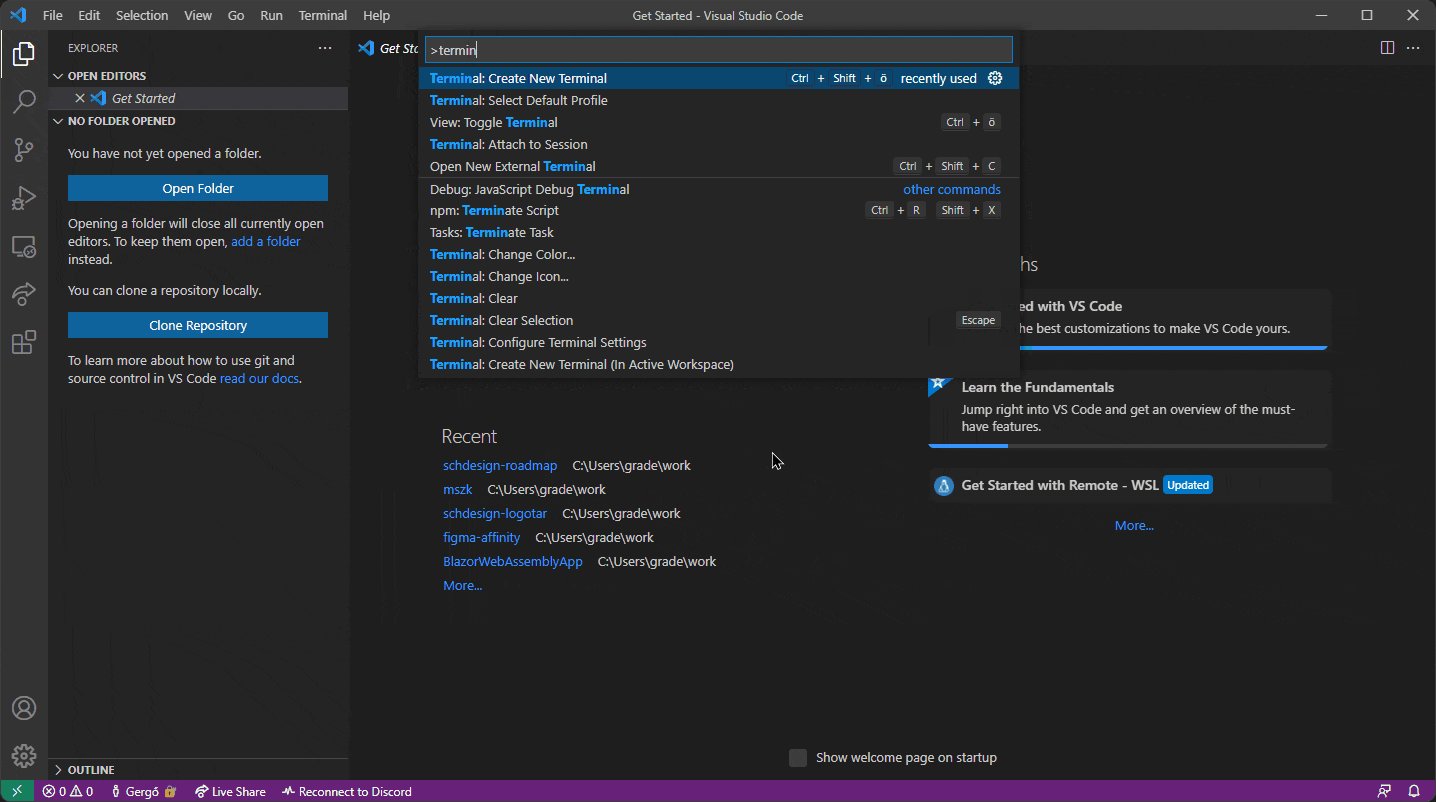
Command Palette¶

Az egyik legfontosabb része a vscode-nak. Megnyitni a Ctrl+Shift+P kombinációval tudjuk. Lényege, hogy az ezernyi parancs között könnyedén tudunk keresni, újakat felfedezni.
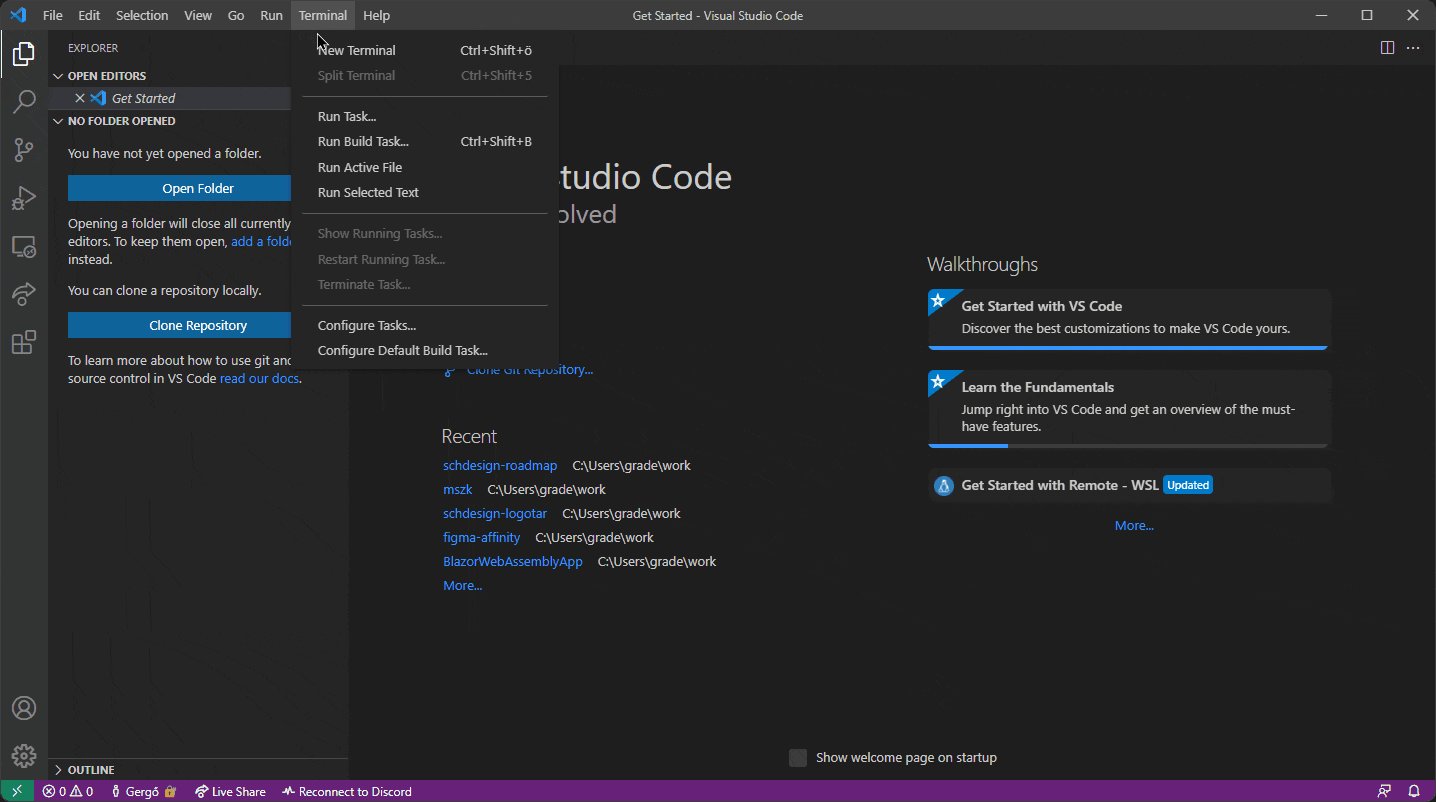
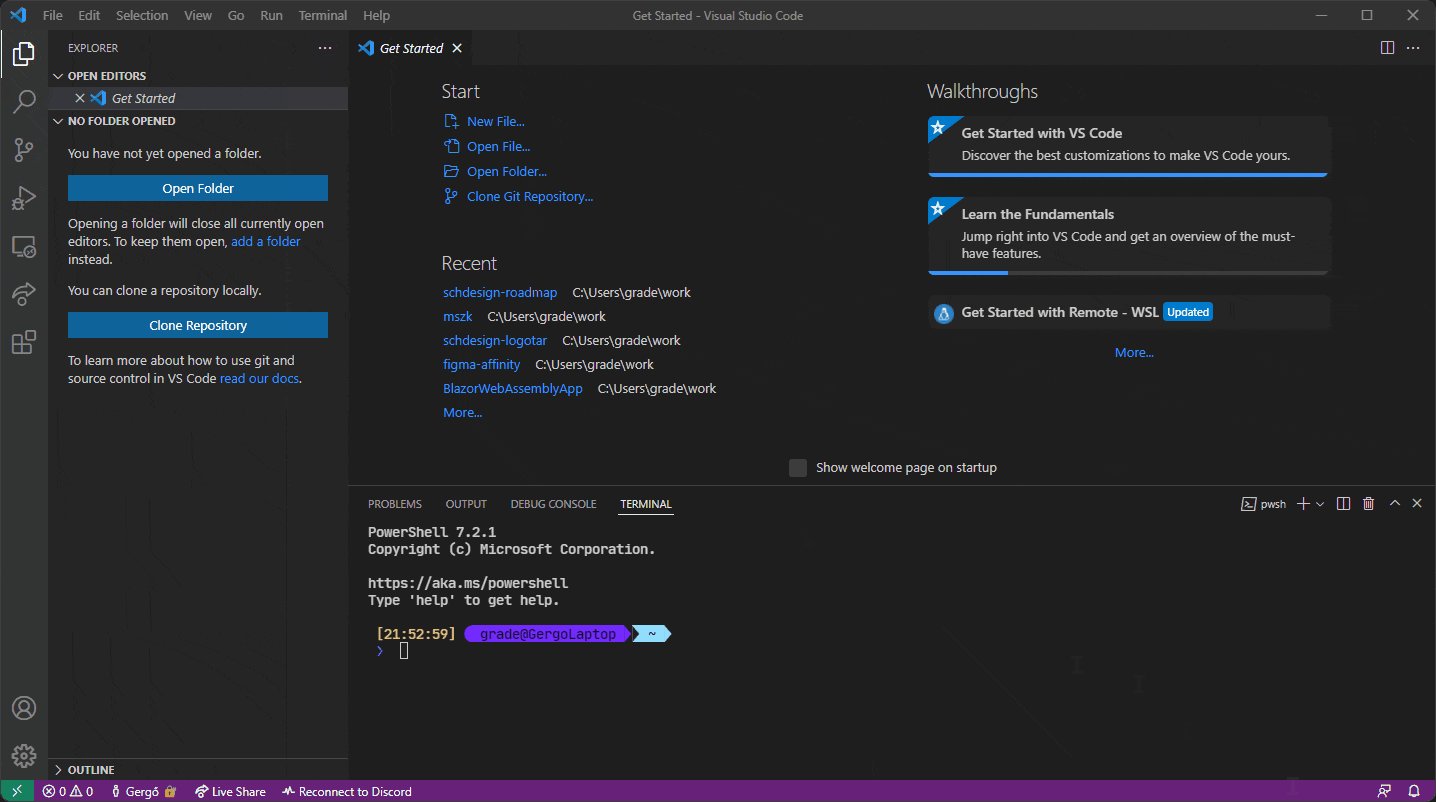
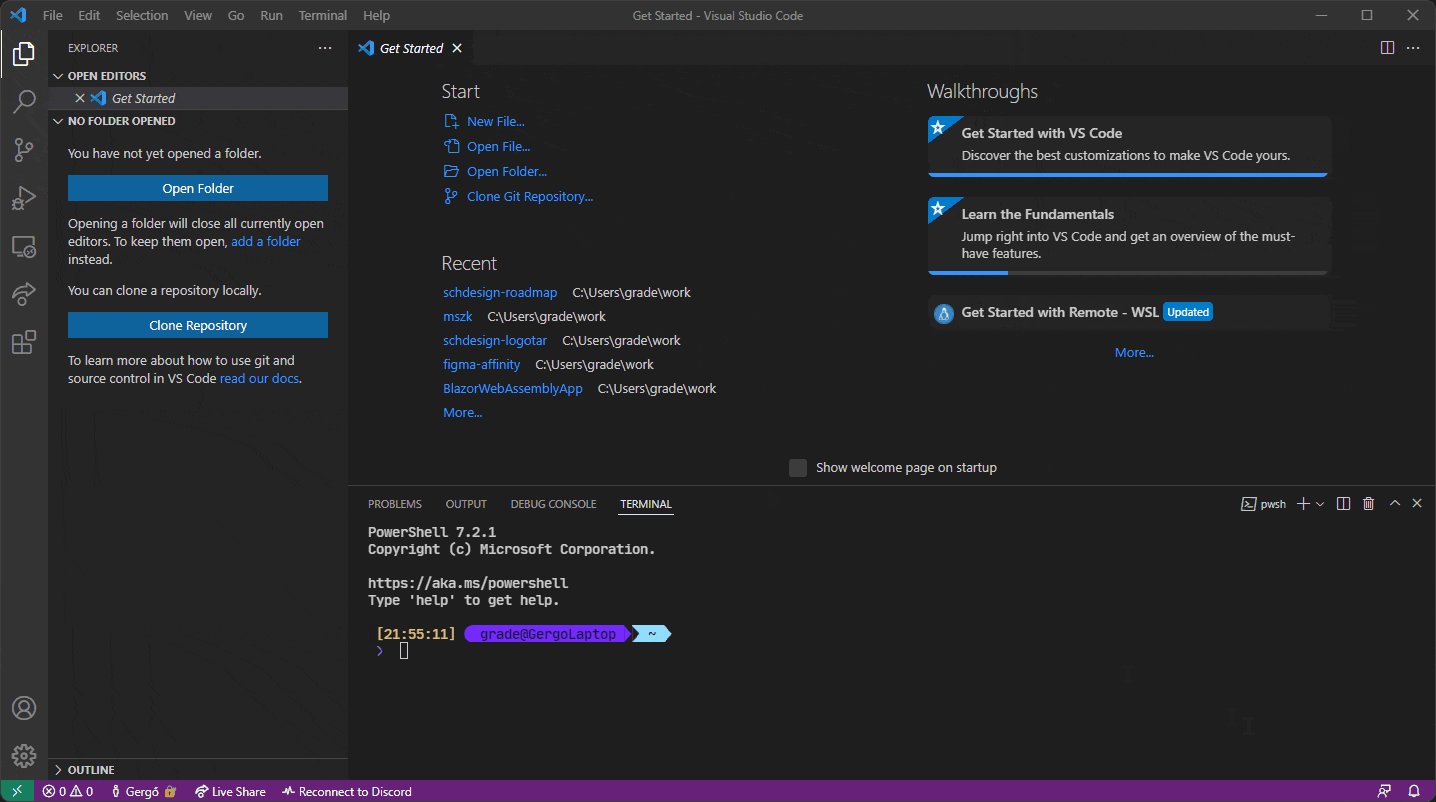
Integrált terminál¶
Az egyik nagy előnye a vscode-nak, hogy képes a saját ablakában megnyitni egy terminált, ezzel elkerülhetővé válik sok felesleges Alt+Tab nyomogatás és így egy ablakban láthatunk mindent.
Többféleképpen is meg lehet nyitni:



Ezen felül ha nem elég nekünk 1 terminál ablak, akkor egy újat is megnyithatunk.
Fontosabb gyors gombok¶
| Kombináció | Eredmény |
|---|---|
| Ctrl+N | Új fájl megnyitása |
| Ctrl+F | Keresés a jelenleg megnyitott fájlban |
| Ctrl+Shift+F | Keresés a megnyitott mappának az összes fájljában |
| Ctrl+Tab | Megnyitott fájlok között váltás |
| Shift+Alt+F | Fájl formázása |
| Ctrl+P | Fájl megnyitása a jelenlegi mappában |
| Ctrl+Shift+P | Command Palette megnyitása |
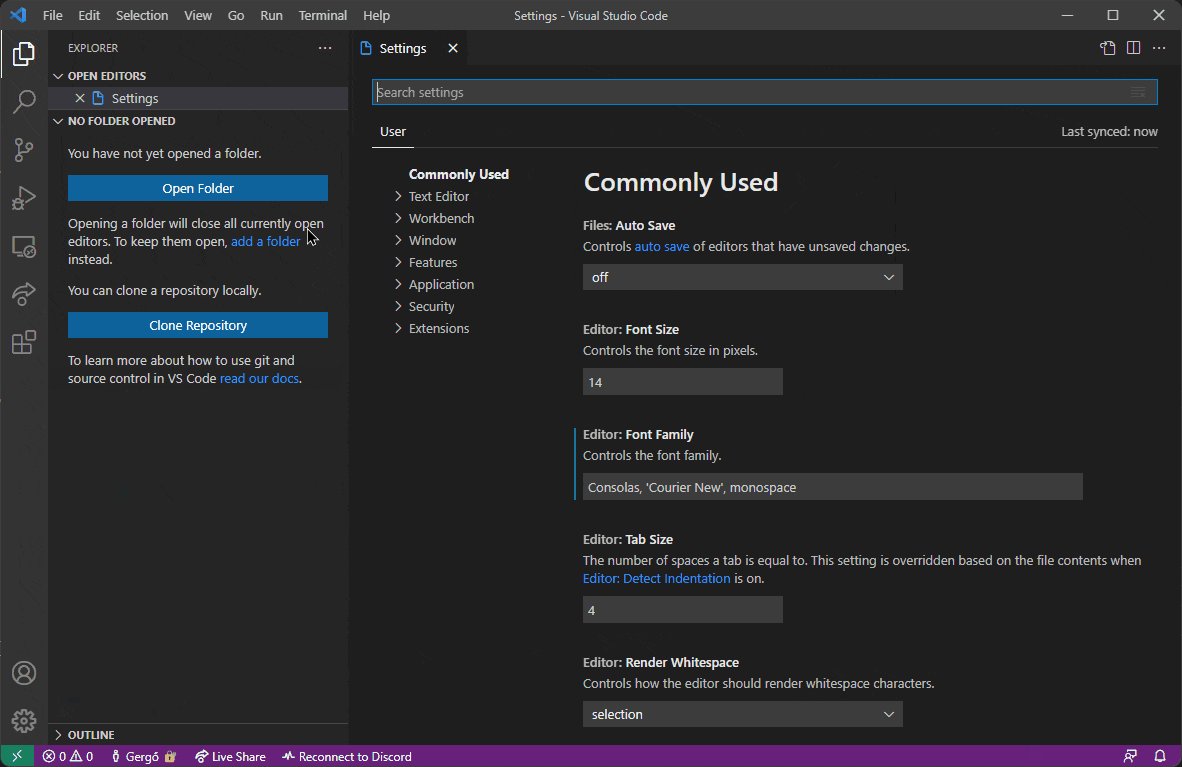
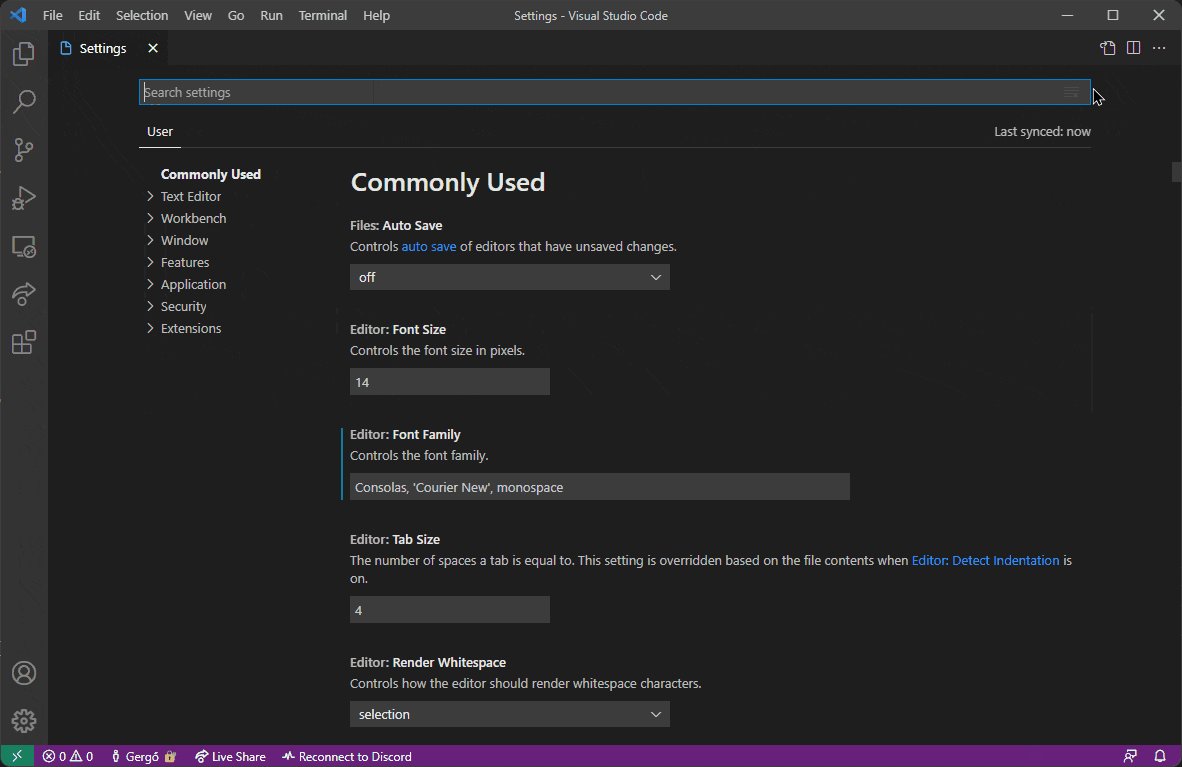
Beállítások¶
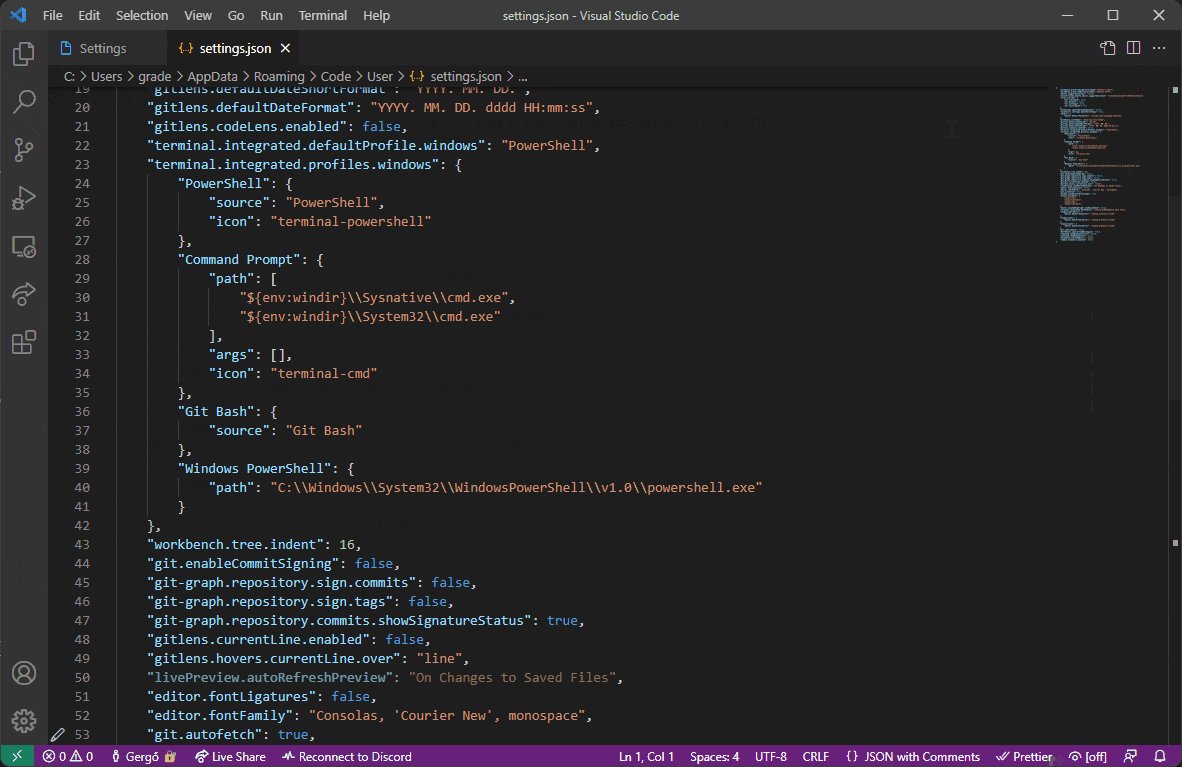
Bal lent a ikonra kattintva érhetjük el. Alapból az UI nézete nyílik meg, de ha ez nem tetszik, akkor jobb fent áttudunk váltani a JSON nézetre.

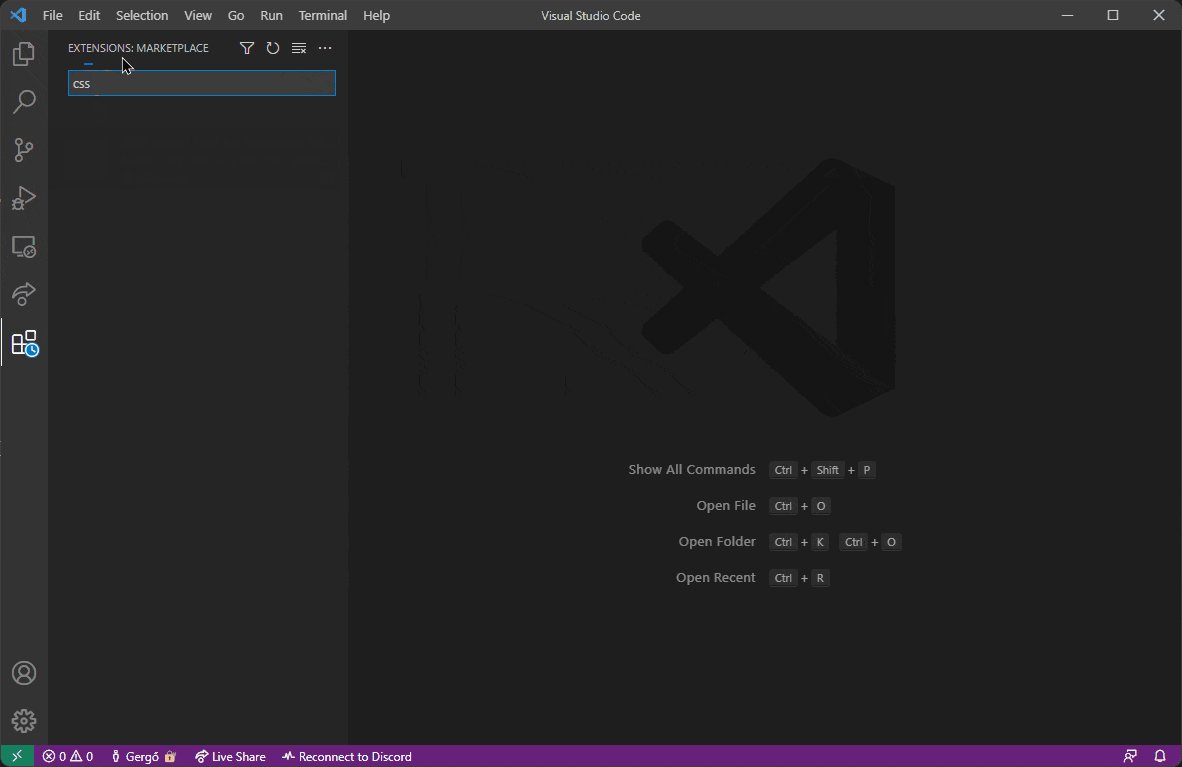
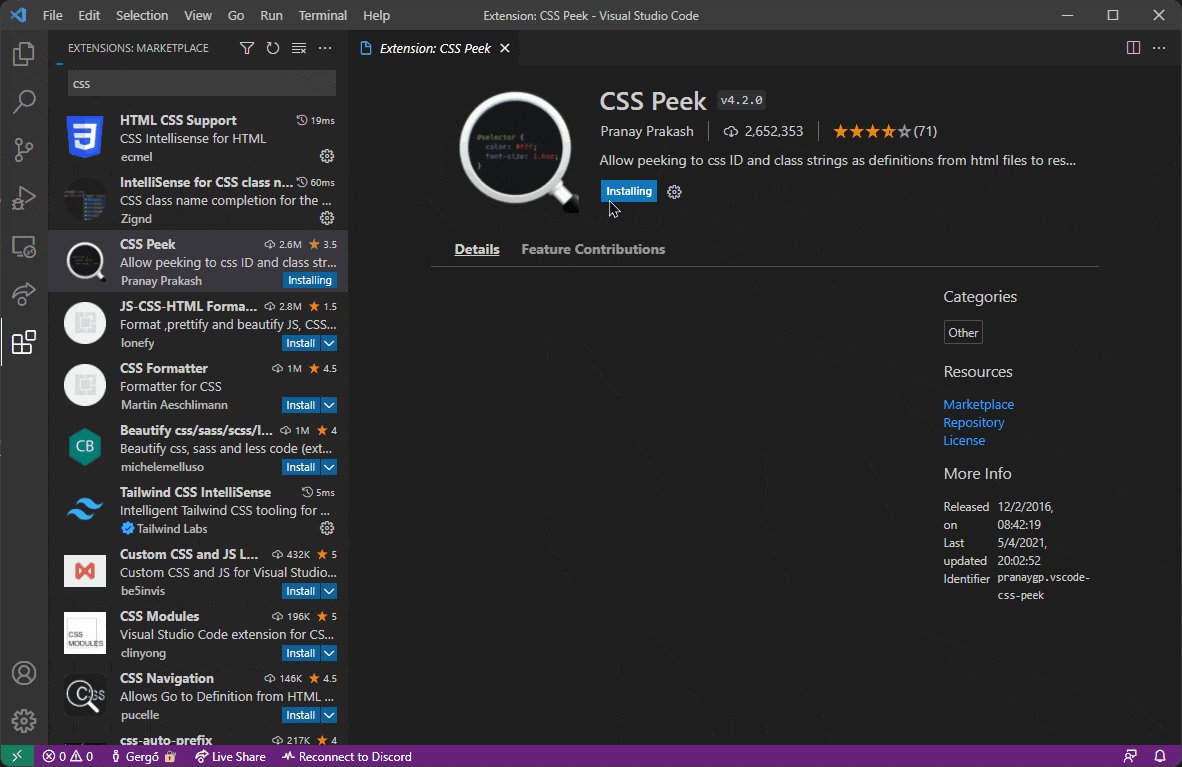
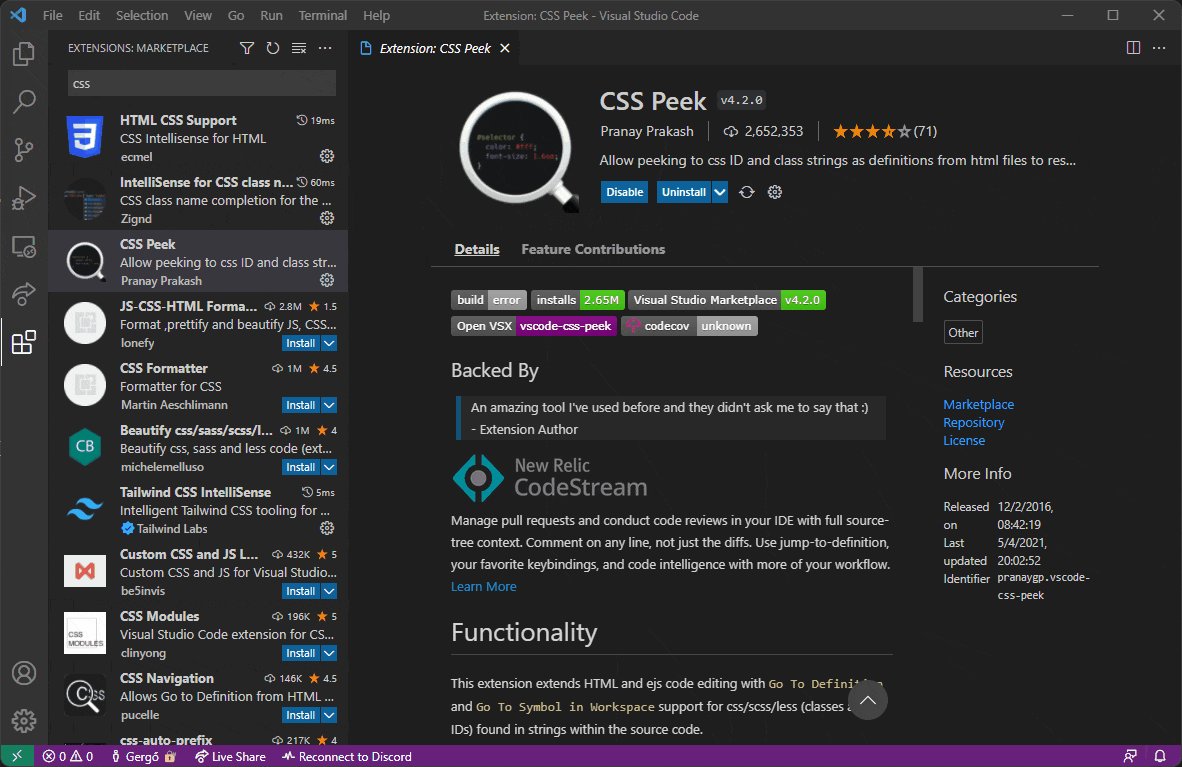
Kiegészítők¶
Alapból elég kevés dolgot támogat a vscode, de ezen könnyedén lehet javítani különböző kiegészítők telepítésével.

Ajánlott kiegészítők¶
Az alábbi lista egy személyes preferencia, emiatt nem biztos, hogy mindenre szükséged lesz belőle, de ajánlott ezeket megnézni:
- Auto Rename Tag - Szinkronban tartja a záró taget a nyitó taggel
- Better Comments - Színesebbek lesznek bizonyos kommentek
- ESLint - ESLint támogatás hozzáadása a szerkesztőhöz
- Git Graph - Gráfszerű megjelenését teszi lehetővé a git reponak.
- GitLens — Git supercharged - Vizualizálja a módosításokat a forráskódban (pl. Ki csinálta, mi volt a commit szövege, mikor stb.)
- HTML CSS Support - A HTML és CSS nyelvek támogatását teszi lehetővé
- IntelliSense for CSS class names in HTML - A mappában elérhető CSS fájlok alapján ajánl osztályneveket
- Prettier - Code Formatter - Könnyű formázását teszi lehetővé a forráskódnak
- SVG - SVG támogatás hozzáadása a szerkesztőhöz
- Tailwind CSS IntelliSense - Tailwind osztályneveket fog tudni ajánlani a szerkesztő
- YAML - YAML támogatás hozzáadása a szerkesztőhöz
Ezen felül számtalan másik kiegészítővel tudjuk jobban személyre szabni az élményt, más nyelvek támogatása, témák használata, ikonok lecserélése stb.